「ありんこアリサのだいぼうけん3D」を目指してBlenderを勉強中。
参考にした3D Bibiさんの動画はおっさんには速過ぎてついていけないので、覚えたことをメモしておきます。
基本操作については「使い方(その1)基本操作」を参照してください。
今回の動画で紹介された機能や操作を以下に記載します。
使用する機能・操作(モデリング)
ミラー


「モディファイヤープロパティ」![]()
![]()
で追加します。




クリッピング
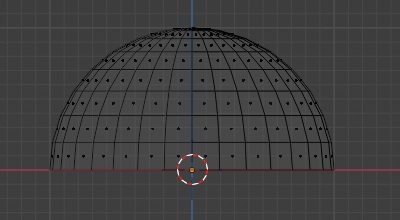
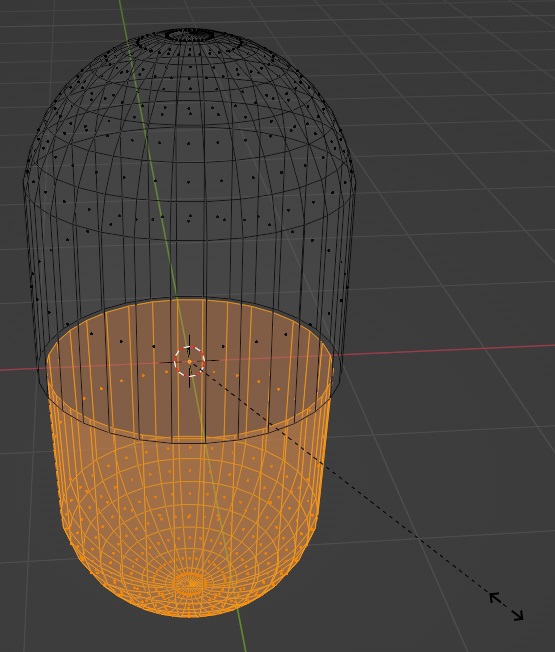
ミラーを追加しただけでは鏡に映った状態なので、オブジェクトは分離したままです。クリッピングにチェックすると、ミラー軸上で頂点がくっつきます。以下は球の上半分を選択し上に移動した状態です。ミラーの境界面で頂点同士がくっつき離れません。
また、ミラーの境界面を越えた変形はできません。




マージ
ミラーによる編集を終え「適用」した際に、ミラー側の頂点とマージする距離を設定できます。指定距離以内であれば、ミラーで生成された部分が結合され1つのオブジェクトになります。
チェックを外せば、ミラー側とマージされず分離されたオブジェクトになります。
クリッピングとの違いが一瞬分かりませんでしたが、クリッピングはミラーによる編集時に使用する仮止め、みたいなオプションで、マージはミラーによる編集を確定しオブジェクトにする際のオプションです。
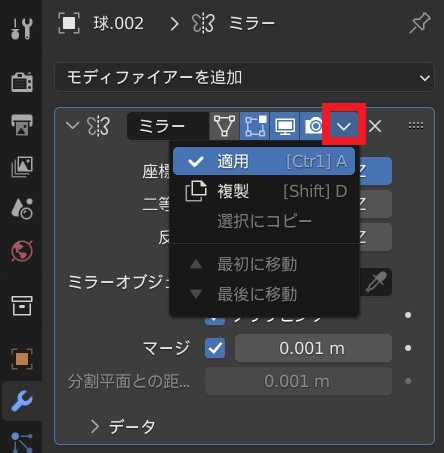
適用
ミラーを確定したい場合は「適用」しなければなりません。「適用」しないとミラーで生成された部分を触れず「何で?」とハマりました。
モディファイヤーの「適用」メニューは分かりづらいところにあります。なお、オブジェクトモードにしておかないと適用メニューは選択できません。


「適用」して初めてミラーで生成された部分がオブジェクトとして触れる(編集できる)ようになります。
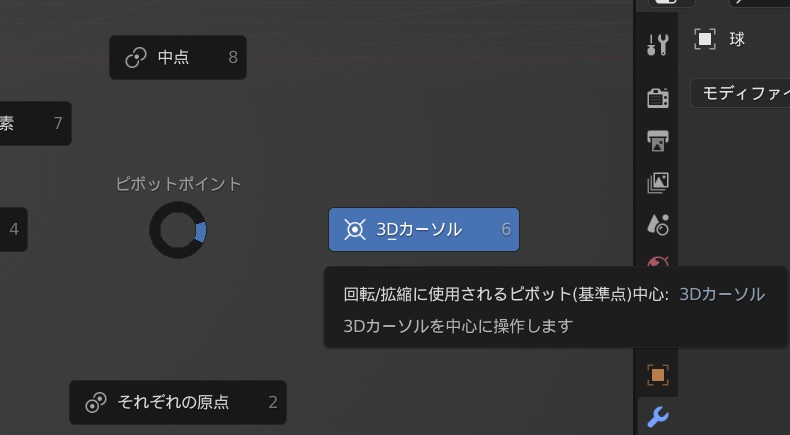
3Dカーソル
.(ピリオド)で表示される「3Dカーソル」を選択します。


基準点を中心にサイズ変更などの操作ができます。円の中心がずれたり、楕円になったりせずにサイズ変更できます。以下は、選択部分を円の中心を基準点に、円の大きさを縮小している例です。


3Dカーソルを使い終わったら .(ピリオド)で表示される「中点」に戻します。
頂点のループ選択
1(頂点選択)![]()
![]()


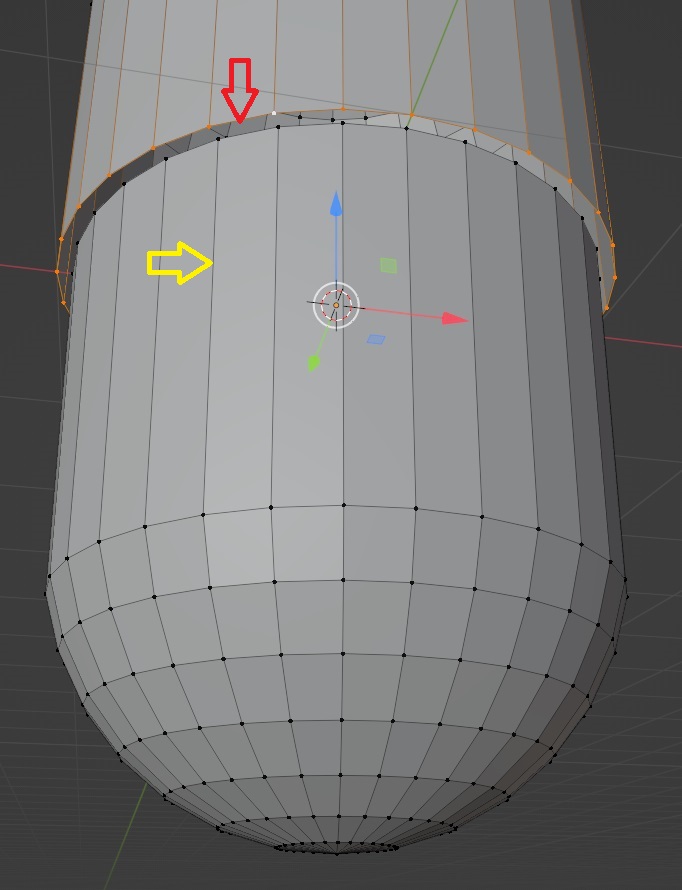
縦にぐるっと頂点を選択したい場合は、Altキーを押しながら黄色の→矢印の辺を選択します。
複数の頂点ループを選択したい場合は、SHIFT+Altキーを押しながら辺をクリックします。
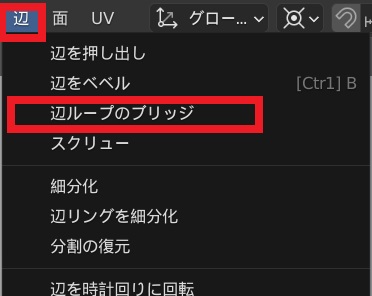
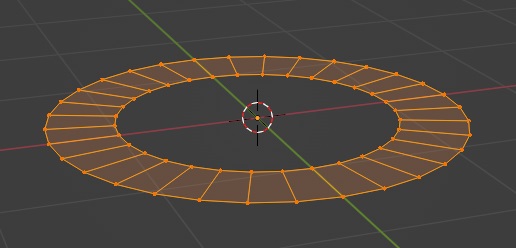
辺ループのブリッジ
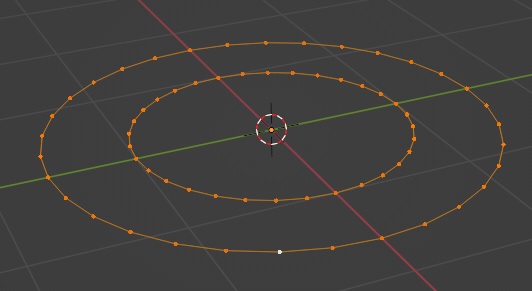
大前提として、別々のオブジェクト間で辺ループのブリッジはできません。別々のオブジェクトで辺ループのブリッジを選択しても「辺ループを最低2つ選択してください」とメッセージが出るだけです。それを知らずにハマりました。「同じオブジェクトでないと実行できません」というエラー出してよ…。
2つの円で辺ループのブリッジを使いたい場合、オブジェクトモードで2つの円を選択し、Ctrl + J で1つのオブジェクトに結合しておく必要があります。


編集モードで頂点選択![]()
![]()






マテリアルの設定(色付け)
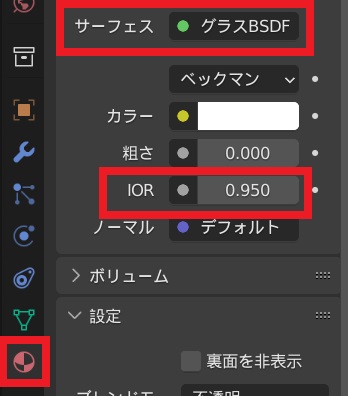
グラスBSDF
オブジェクトをガラスのように透明にします。
IOR:屈折率
空気(1.0)、ダイヤモンド(2.417)、プラスチック(1.460)、水 (1.33283)と決まっているようです。(参考)材料の屈折率一覧表 《光学》
屈折率を上げ過ぎると鏡のように光が全反射してしまい透明感が無くなります。下げ過ぎると光を吸収してしまいやはり透明感が無くなります。


完成した画像
透明なオブジェクトを作ることができました。








コメント