しばらくぶりに3D FlipBookで作成した「アリンコアリサのだいぼうけん」を見返そうとしたら、あら?消えてる!絵本が表示されていませんでした。
ちなみに、上記の絵本はDearFlipで作成し直しました。
Cocoon高速化が有効な状態では、DearFlipでも画像の登録すらできませんでした。Cocoon高速化の対象外にしたところ、うまく表示できました。
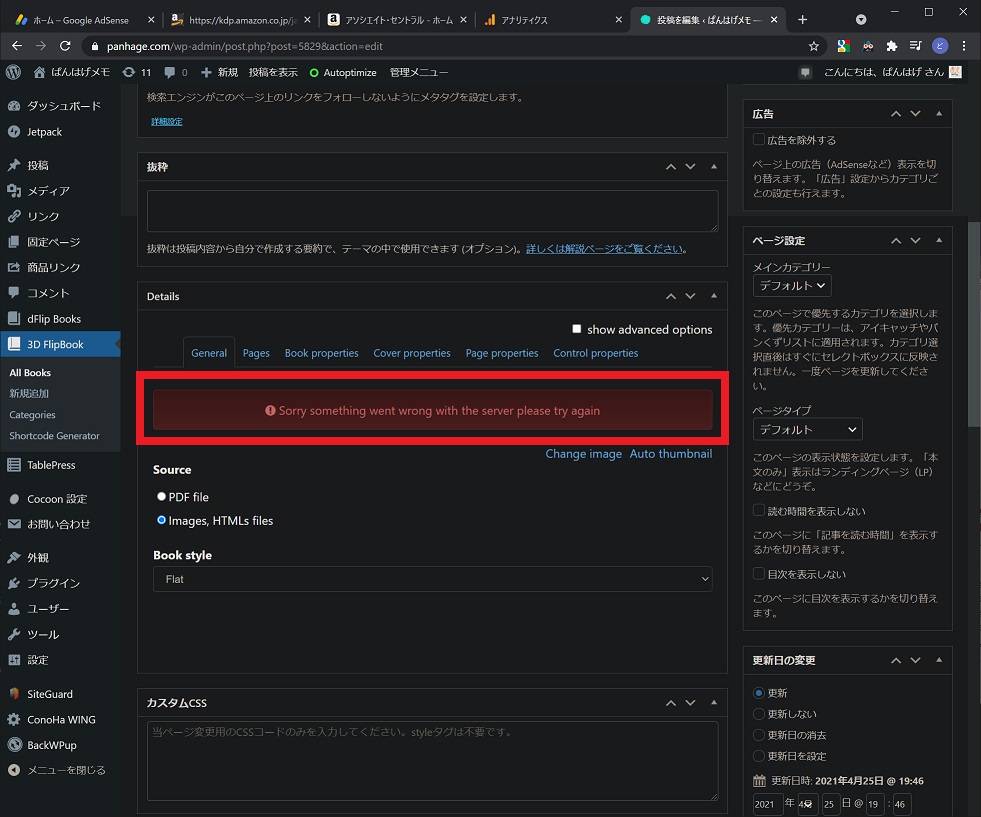
ちなみに、3D FlipBookはCocoon高速化の対象外にすると絵本を登録はできるようになったのですが、表示はされず、以下のようなサーバーのエラーが出てしまい復旧できませんでした。

3D FlipBookがエラーになるのはCocoon高速化だけが原因ではないのかもしれません。3D FlipBookでの絵本表示は断念し、DearFlipで復旧しました。
以下に経緯や対応方法をメモしておきます。
Cocoon高速化にした理由
なぜCocoonを高速化設定にしたかというと、Google Search Console で「CLS に関する問題: 0.25 超」(不良)が検出されたからです。
Cocoonを高速化設定にすることで、「CLS に関する問題: 0.1 超」(改善が必要)にすることができました。まだ「改善が必要」ですが、「不良」状態から抜け出すことはできました。
絵本が表示されなくなったからといって、Cocoon高速化をやめてしまうとまた「不良」に逆戻りです。簡単にやめるわけにはいきません。
うーん、どうしたものか…。
Cocoon高速化の除外対象にした
Cocoonを高速化設定にすることで、CSSやJavaScripitの無駄を省き、表示速度が改善され「CLS に関する問題: 0.25 超」は解決できたのですが、DearFlipの動作に影響が出てしまったようです。
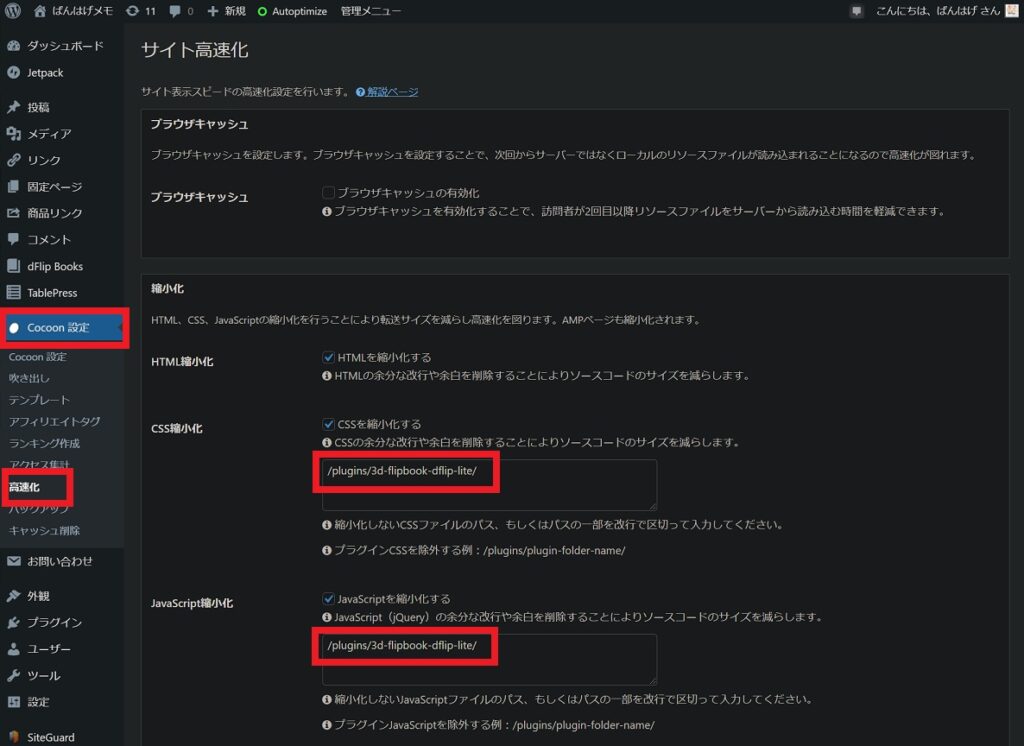
そこで、DearFlipをCocoon高速化対象から除外します。
「CSSを最小化する」、「JavaScriptを最小化する」それぞれにDearFlipのパス /plugins/3d-flipbook-dflip-lite/ を指定します。


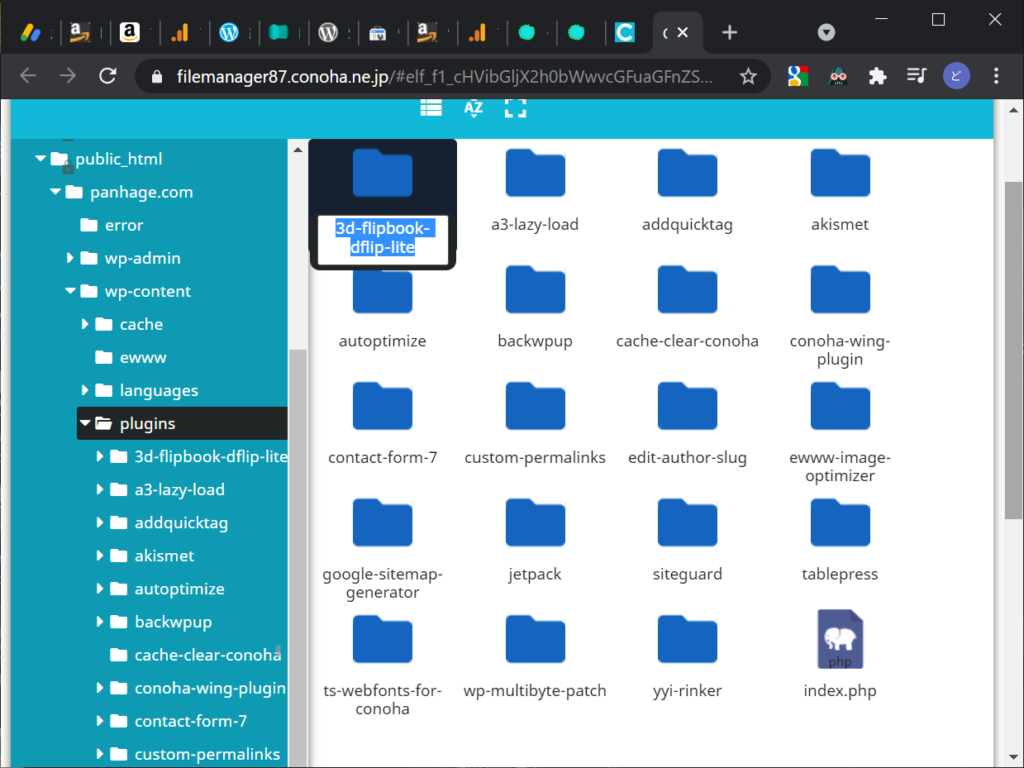
DearFlipのパスはサーバーにログインし、ファイルマネージャーで調べました。
私は ConoHa WING を使っているので、以下は ConoHa WING のファイルマネージャーのイメージです。ディレクトリ構成はWordPressであれば同じだと思います。


/public_html/panhage.com/wp-content/plugins フォルダにインストール済のプラグインがあるので、除外対象にしたいプラグイン名をコピーします。「リネーム」で文字編集できるようにし”3d-flipbook-dflip-lite”の文字をコピーしました。
前述のように除外対象欄に”/plugins”以下のパスを指定すればOKです。
DearFlip の使い方
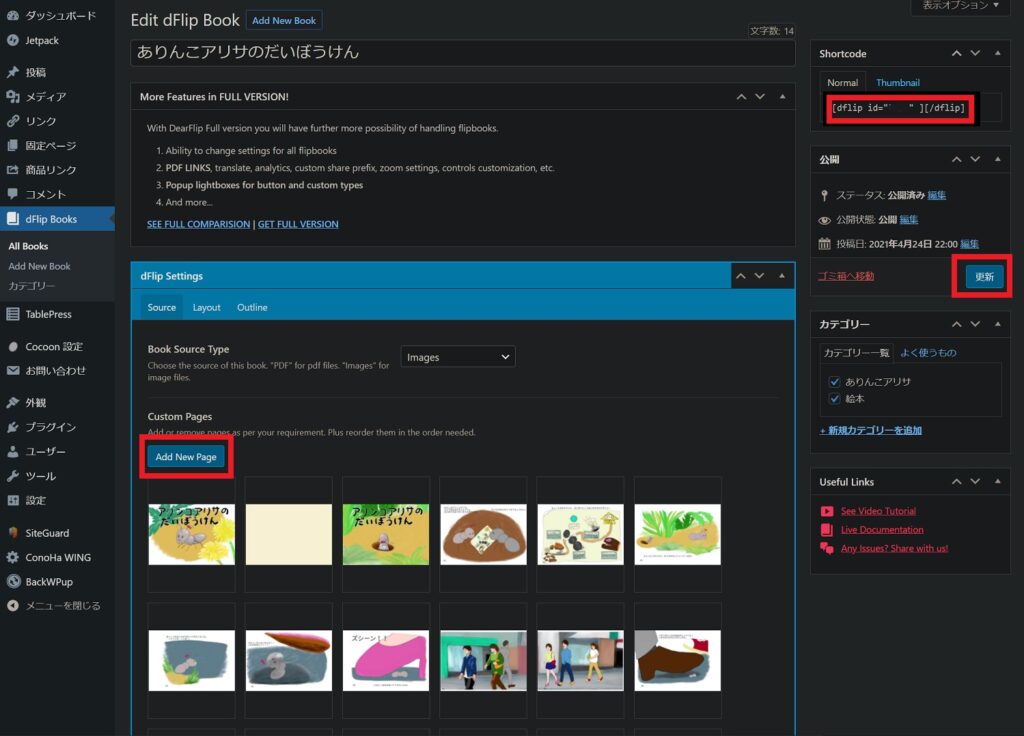
DearFlipの使い方は3D FlipBookの使い方とほぼ一緒です。「Add New Page」ボタンを押し、絵本の画像をアップロードしていきます。


「更新」を押して公開し、「Shortcode」に表示されたショートコードをコピーし、WoredPressのショートコードブロックに貼り付ければOKです。


まとめ
Cocoon高速化設定を行った場合は、使用しているプラグインの動作を一通り確認した方が良さそうです。動作に影響が出たプラグインは、Cocoon高速化設定から除外しましょう。




コメント
自分もCocoonを使っていますが、PDF Embedderが表示されませんでした。
記事のように、高速設定で「/plugins/pdf-embedder/」でプラグインを除外したら表示出来ました。
ありがとうございました。
情報ありがとうございます。お役に立てて嬉しいです。