WordPressを始めて2週間が過ぎました。
先人たちのブログを参考に、お薦めのサーバーを借りWordPressをインストールするまではすんなりできましたが、次は何をしたら良いのやら…。
幸いWordPressのノウハウはネットに溢れているけれど、言葉を知らないのでどんなキーワードで検索したら良いかも分かりません…。
それらしい言葉で検索したものの、結果がたくさんでてきて、読んでみると知りたい事とはちょっと違ったり…。
そんな繰り返しで2週間が過ぎましたが、先人達の知恵をお借りしながら何とかそれっぽい形になってきので忘れないうちにメモしておきます。振り返ってみれば、3日間で十分できる内容です。
まずは以下の手順で作成してみると、何となく言葉や仕組が分かってきます。言葉
が分かればもっと詳しい事を検索できるようになりますよね。まだまだですが、徐々にカッコいいサイトにしていければいいな、と思っています。先人の皆様に感謝です。
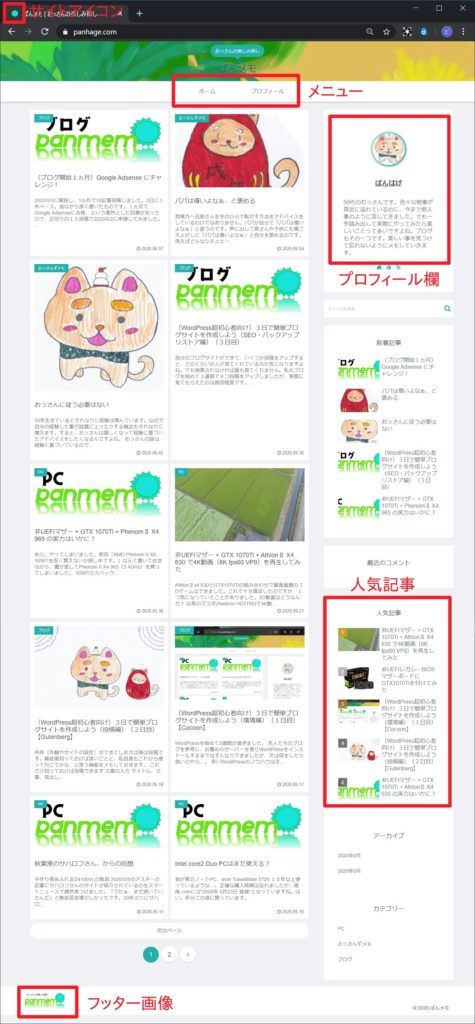
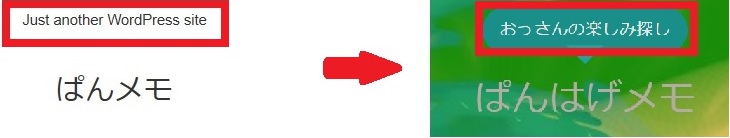
完成イメージ
よくあるこんな外観のブログページを作成します。

環境構築
サーバはConoHa WING、テーマはCocoonにしました。
これでまず投稿できる環境を構築します。
サーバー「ConoHa WING」を契約しWordPressをインストール
ヒトデさんの「hitodeblog」のおススメ通りConoHa WINGにしました。ConoHa WINGは自動バックアップが標準装備で、リストアも無料というのがいいですね。

無料ブログにするかどうかで悩みましたが、挫折することを恐れて無料で始めるくらいなら、最初は有償で半年頑張ってみてダメだったら安い所に引っ越せばよい、と考えることにしました。
無料テーマ「Cocoon」をインストール
何といっても無料ですし、機能的に十分です。たくさんの人が使っているので情報も探しやすいです。
CocoonではGoogle AdSenseの審査申請時に必要なHTMLの修正や、AdSense合格後の広告表示する際のHTML修正なども予め考慮されており、設定に必要な切り口が用意されています。サイトのHTMLを直接修正する必要がありません。
設定できる事が多すぎて戸惑うかもしれませんが、普通にサイトを運用する分にはそれほど設定を変更することはありません。




プラグインのインストール
以下の8個を追加しました。
①Jetpack by WordPress.com … 簡単にページビュー数を把握できます。




②EWWW Image Optimizer … 写真の位置情報を消してくれます。




③BackWPup … ConoHa WING にもバックアップ機能はありますが、念のため。




④Edit Author Slug … WPのアカウント名がバレないようにします。




⑤SiteGuard WP Plugin … 外部の者がログイン画面に辿り着けないようにします。
⑥Akismet … スパムコメントを防ぎます。




⑦Google XML Sitemaps




⑧Rinker … 商品リンクを作成します。
※紹介されていたが使わなかったプラグイン ・Autoptimize … Cocoonに機能あり(高速化) ・AddQuicktag … 使わない ・TablePress … WPに機能あり ・Contact Form 7 … Cocoonに機能あり ・Rich Table of Contents … Cocoonに機能あり ・WP Super Cache … レスポンスは悪くないので様子見。 ・Speech bubble … Cocoonに機能あり ・Lazy Load、a3 Lazy Load … Cocoonに機能あり(高速化)
外観変更
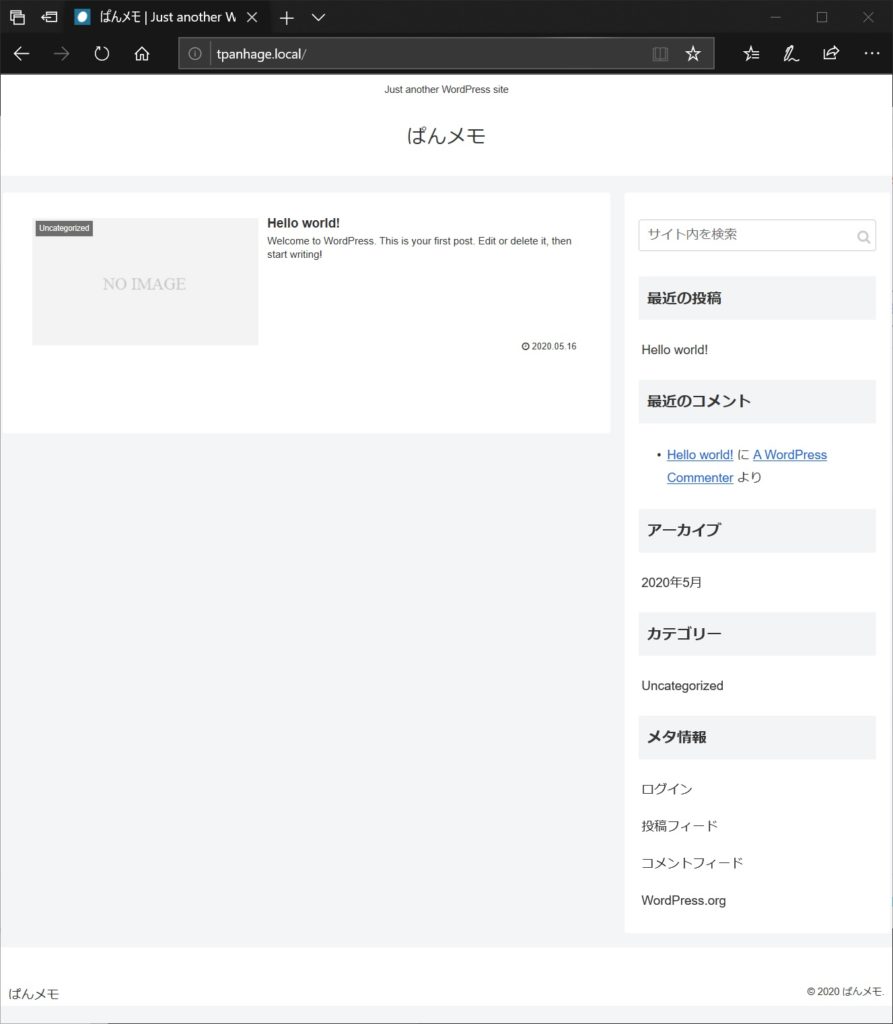
最初はこんなサイトが表示されます。プロフィール欄もメニューもないシンプルな外観です。


以下を変更していきます。
キャッチフレーズ(Just another WordPress site)を変更


サイトのサブタイトルは”おっさんの楽しみ探し”としました。
どの設定を変更するのかは、あっぴさんの「ニートから始める趣味具ログ講座」を参考にしました。




ヘッダー画像を表示


絵本にチャレンジした時の絵を使ってみました。
ルルさんのサイトを参考にしました。




フッターにロゴ画像を表示


ぱんはげメモのロゴを作って表示しました。
ままんさんの「笑顔につつまれて」を参考にしました。




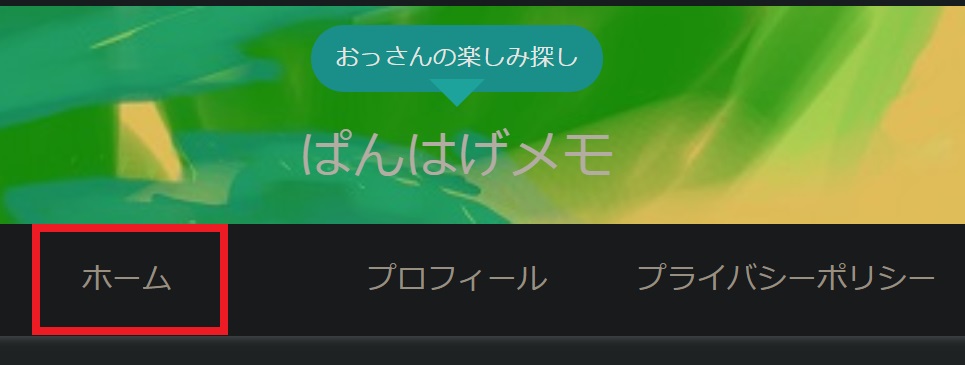
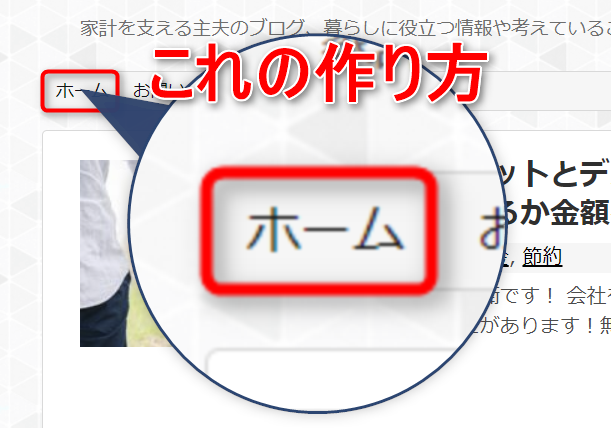
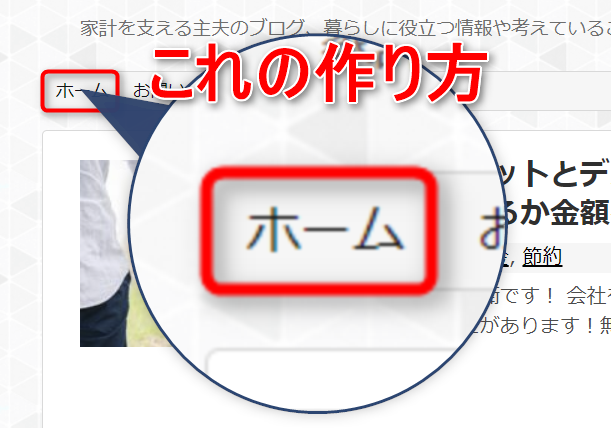
“ホーム”メニューの表示


最初に表示されるホームページに戻る「ホーム」メニューを追加しました。
shufublogを参考にしました。




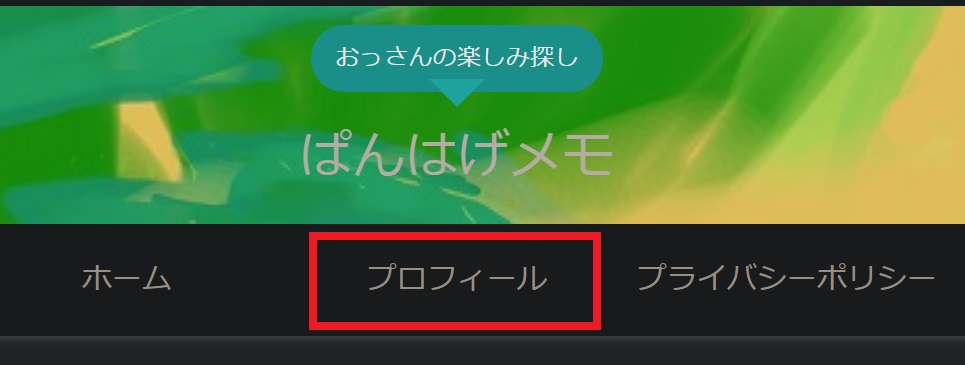
固定ページ(プロフィール)の作成とメニュー表示


「固定ページ」にサンプルとしてあった”Sample Page”を編集しプロフィールのページにしました。もちろん新規に作成しても良いです。
パーマリンク:URL スラッグを初期値”sample-page”から”profile”に変更し、アイキャッチ画像を追加しました。
さっかさんの「ふるりーむ」を参考にしました。
(参考)コクーンで固定ページを書いたのに出てこない時の設定方法
プロフィール欄の追加
プロフィール欄を作成し、「プロフィールページURL」に前項で作成したプロフィールページのURL(https://www.panhage.com/profile/)を設定しリンクしました。
ゆんつさんの「こんぷれ」を参考にしました。




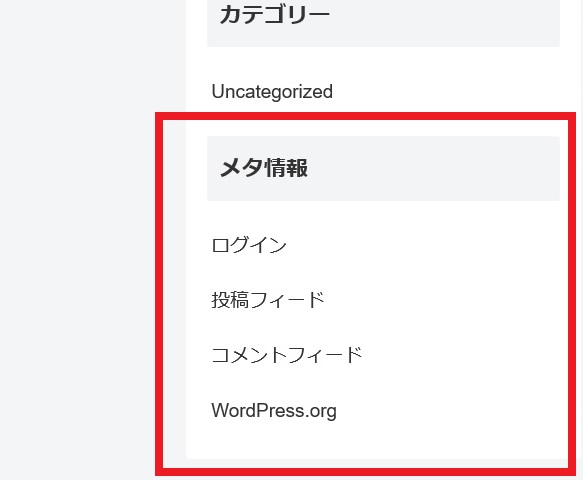
メタ情報の非表示


必要ないので消しました。
「NO_RULES」を参考にしました。

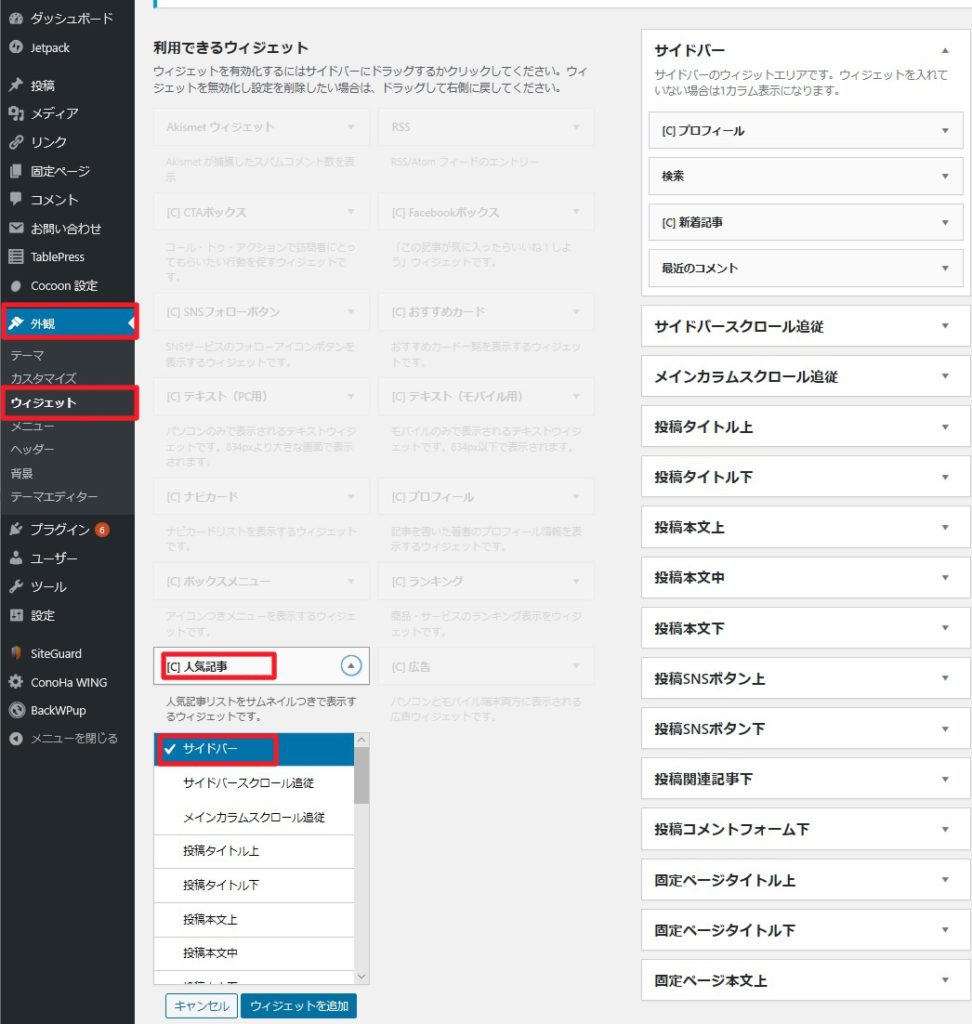
人気記事の追加
プロフィール欄やメタ情報と同様、サイドバーの設定なので、「外観」-「ウィジット」-「[C]人気記事」を選択し、「サイドバー」(もしくは「サイドバースクロール追従」)にチェックを付ければ表示されます。


なお、標準設定だとサイドバーには「最近の投稿」が表示される設定になっていますが、文字タイトルしか表示されずちょっと寂しいので、私は「[C]新着記事」を表示するように変更しています。[C]はCocoonが提供しているウィジットなんですね。
新着記事(ホームページ)の2列表示
投稿部分を2列にしてみました。
やなぎはらめいさんの「なぎちゃんねる」を参考にしました。

Cocoonスキンの変更
“Bizarre-food(グリーンソバ)” を使用しました。
「クマブログ」を参考にしました。




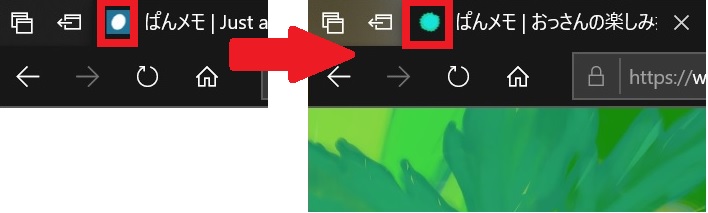
サイトアイコン(ファビコン)の表示


忘れがちですね。青い太陽のアイコンにしました。
はしばさんの「あなたの”好き”を仕事にするブログ」を参考にしました。

これでだいたいの外枠はできました。
大事なのは中身ですよね。投稿の仕方について覚えた事は次回報告します。






コメント